试一下WebGL
无意中逛到一个超炫酷的个人网站:http://mystaticself.com/ (貌似需要翻墙)问了公司的H5才知道实现这样用的是WebGL。
维基百科:WebGL是一项利用JavaScript API渲染交互式3D电脑图形和2D图形的技术,可兼容任何的网页浏览器,无需加装插件。通过WebGL的技术,只需要编写网页代码即可实现3D图像的展示。
本着炫酷故我在的精神,当然要研究一番,但是发现水不是一般深呢,三两天的功夫都不能做到那个大神的程度的十分之一。
接着找到一个封装过的3D的地球API:WebGL Earth 封装的挺简单的,官网也说的比较详细,然后自己玩了一番。
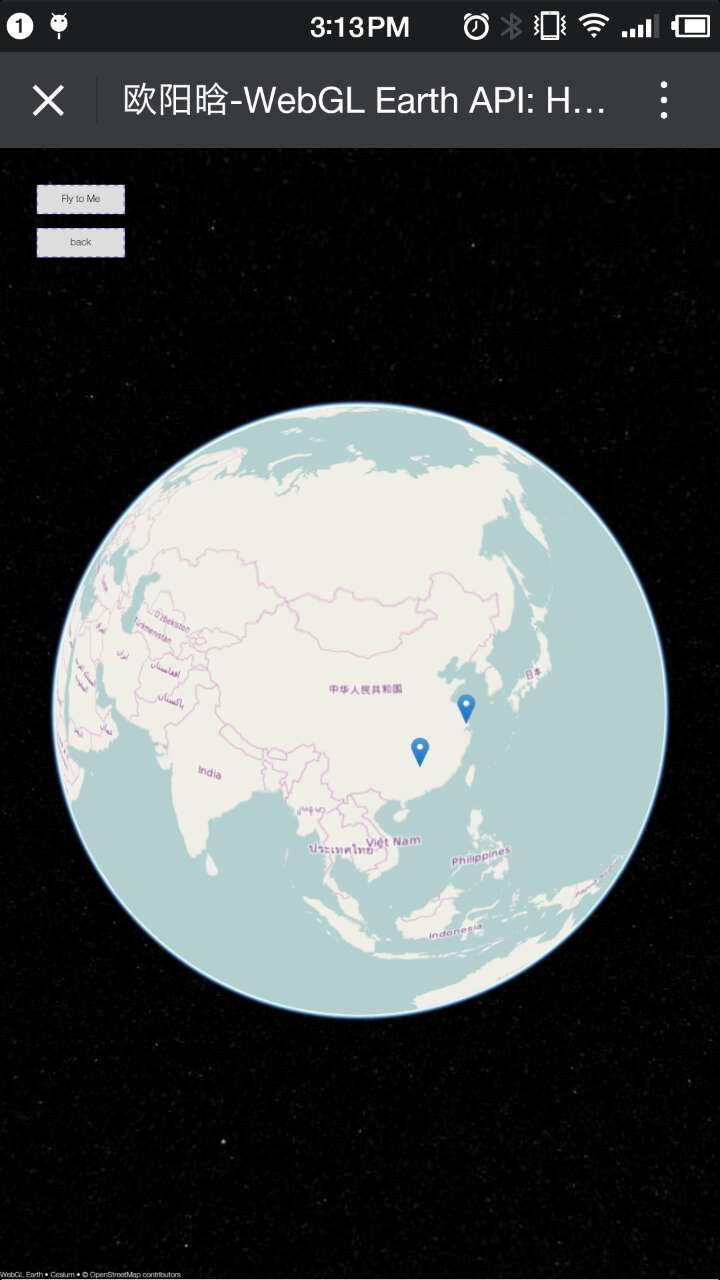
效果图:

代码:
<html>
<head>
<script src="http://www.webglearth.com/v2/api.js"></script>
<script>
var earth;
var marker;
function initialize() {
earth = new WE.map('earth_div',{
atmosphere:true,
sky:true
});
WE.tileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png',{
attribution: '© OpenStreetMap contributors'
}).addTo(earth);
marker = WE.marker([31.198248, 121.448596]).addTo(earth);
marker.bindPopup("<b>Hello world!</b><br>I am here.<br />", {maxWidth: 100, closeButton: true});
var marker1 = WE.marker([26.053351, 113.037404]).addTo(earth);
marker1.bindPopup("<b>where I grow up.<br />", {maxWidth: 100, closeButton: true});
earth.setView([34.262278, 103.628637], 3);
}
function flyToMe() {
earth.panInsideBounds([31.056144060646687, 31.38522435978879, 120.78966784638101, 122.19440192910949])
//earth.panTo([31.198248, 121.448596]);
marker.openPopup();
}
function back() {
//earth.setView([34.262278, 103.628637], 3);
earth.panInsideBounds([10.32268236188567, 48.86931220325214, 63.53559837081185, 143.72167565826413])
marker.closePopup();
console.log(earth.getBounds());
}
</script>
<style>
html, body{padding: 0; margin: 0;}
#earth_div{top: 0; right: 0; bottom: 0; left: 0; position: absolute !important;}
#buttons {position: absolute; top:50px; left: 50px;}
</style>
<title>欧阳晗-WebGL Earth API: Hello World</title>
</head>
<body onload="initialize()">
<div id='wx_logo' style='margin:0 auto;display:none;'>
<img src="../favicon.jpg" />
</div>
<div id="earth_div"></div>
<div id="buttons">
<input type="button" value="Fly to Me" onclick="flyToMe();" style="width:120px;height:40px;border:2px #9999FF dashed;"><br><br>
<input type="button" value="back" onclick="back();" style="width:120px;height:40px;border:2px #9999FF dashed;"><br>
</div>
</body>
</html>